Hey!! Friends, we are back again with a new article of CSS3 Tutorials. Here we will start from where we finished in the previous article. In this, we are going to cover the Advanced part of the CSS Tutorial
If you missed the previous article, then check once Tutorial on CSS 103.
what content cover in this article:
CSS Outline
An outline is a line drawn just the outer side of the border edge of the elements like buttons, active form fields, etc., to make them stand out.
What is the main difference between Outlines and Borders?
As we can see that from there words that outlines are very similar to borders, but there are few critical differences as well −
- An outline does not take up space.
- Outlines do not have to be rectangular.
- An outline is always the same on all sides; we cannot specify different values for different sides of an element.
CSS outline-width Property
The outline-width of CSS3 property defines the width of the outer line to be added on an element. Its value is in length (pt, px, em, and so on) or one of the allowed keywords, but percentage or negative values are not allowed.
For example:
<html>
<head>
</head>
<body>
<p style = "outline-width:thin; outline-style:solid;">
This text is example of thin outline.
</p>
<br />
<p style = "outline-width:thick; outline-style:solid;">
This text is example of thick outline.
</p>
<br />
<p style = "outline-width:5px; outline-style:solid;">
This text is example of 5x outline.
</p>
</body>
</html> Output be like:

The outline-style and outline-color Property
The outline-style property sets the style for an outline such as solid, dotted, etc. This property takes one of the following values: none, hidden, dashed, dotted, double, groove, inset, outset, ridge and solid.
The outline-color property specifies the color of the outline. Its value should be a color name, a hex color, or an RGB value, as with the color and border-color properties.
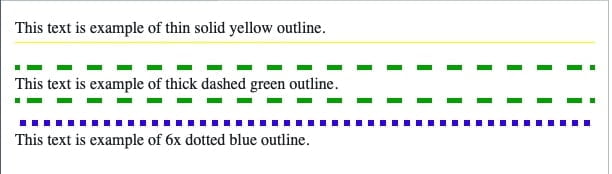
For example:
<html>
<head>
</head>
<body>
<p style = "outline-width:thin; outline-style:solid;outline-color:yellow">
This text is example of thin solid yellow outline.
</p>
<br />
<p style = "outline-width:thick; outline-style:dashed;outline-color:#00ff00">
This text is example of thick dashed green outline.
</p>
<br />
<p style = "outline-width:6px;outline-style:dotted;outline-color:rgb(13,33,232)">
This text is example of 6x dotted blue outline.
</p>
</body>
</html> Output be like:

CSS Cursors
The cursor feature in CSS controls what the mouse cursor will look like when it is located over the element in which this section is set.
Changing the Look of Cursor
If a cursor hovers over a link, this cursor changes from a pointer to a hand. It is by default. However, it does not change form for a submit button on a form. As a result, whenever we hover over an image, if that is a submit button, it will give us a visual clue that the image is clickable.
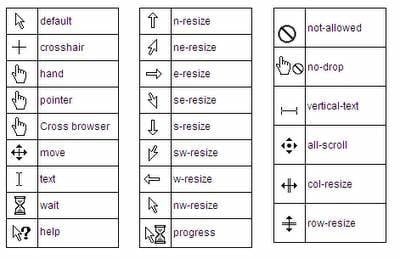
This table demonstrates the different cursors that most browsers will accept.

For example:
h1 {
cursor: move;
}
p {
cursor: text;
}The cursor property handles a comma-separated list of user-defined cursor values followed by the generic cursor.
Syntax of Creating a cursor:
a {
cursor: url("custom.gif"), url("custom.cur"), default;
}The cursor property is defined as zero or more <url> values, separated by commas, followed by a single necessary keyword value. Each <url> should point to an image file.
CSS Overflow
The overflow property of CSS specifies how to handle the content when it overflows its block-level container.
The overflow property has the following values:
- Visible – It specifies that overflow is not clipped. It renders outside the element’s box.this is a default value.
- Hidden – The overflow is clipped, and the rest of the content will be invisible
- scroll – Content is clipped if necessary to fit the padding-box, and a scrollbar is added to see the rest of the content
- auto – Similar to scroll, but it adds scrollbars only when necessary. If content fits inside the padding-box, it looks the same visible but still establishes a new block formatting context.
For example:
div {
width: 250px;
height: 150px;
overflow: scroll;
}CSS Dimension
In this section, we will learn how we can change the dimensions of boxes.
We have the following properties that allow you to control the dimensions of a box.

- The height property mainly uses to set the height of a box.
- The width property uses to set the width of a box.
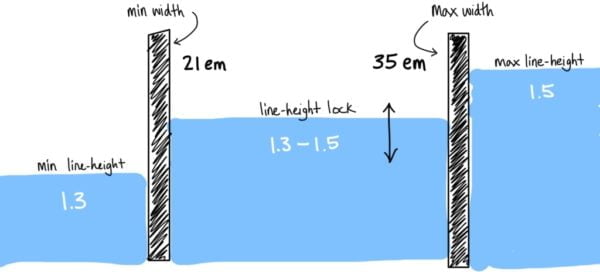
- The line-height property uses to set the height of a line of text.
- The max-height property uses to set a maximum height that a box can be.
- The min-height property uses to set the minimum height that a box can be.
- The max-width property uses to set the maximum width that a box can be.
- The min-width property uses to set the minimum width that a box can be.
The Height and Width Properties
The height and width attributes are applied to set the height and width for boxes. They take the values of a length, a percentage, or the keyword auto.
For example:
<html>
<head>
</head>
<body>
<p style = "width:500px; height:100px; border:1px solid red; padding:5px; margin:10px;">
This paragraph is 500pixels wide and 100 pixels high
</p>
</body>
</html> The line-height Property

The line-height property allows us to increase the space between lines of text. The value of the line-height property it can be a number, a length, or a percentage.
For example –
<html>
<head>
</head>
<body>
<p style = "width:250px; height:100px; border:1px solid blue; padding:6px; margin:12px; line-height:30px;">
This paragraph is 300pixels wide and 100 pixels high and here line height is 30pixels.
This paragraph is 300 pixels wide and 100 pixels high and here line height is 30pixels.
</p>
</body>
</html>The max-height Property and min-height Property
| Max-height | Min-height |
| The max-height property allows to specify the maximum content height of a box. Example: div { height: 300px; max-height: 100px; } | The min-height property allows to specify the minimum content height of a block. div { height: 200px; min-height: 300px; } |
The max-width Property and min-width Property
| Max-width | Min-width |
| The max-width property allows to specify the maximum content width of a block. This maximum width does not include padding, borders, or margins. Example: div { width: 300px; max-width: 200px; } | The min-width property allows to specify the minimum content width of a block. This minimum width does not include padding, borders, or margins. Example: div { width: 300px; min-width: 400px; } |
CSS Units
CSS has several various units for expressing a length. Many CSS features take “length” values, such as width, margin, padding, font-size, etc.
The numeric type you will come across most frequently is, for example, 10px (pixels) or 30em.
There are two states of length units: absolute and relative.
Absolute Length Units
The Absolute length units are fixed in relation to each other.
The below mentioned are all absolute length units — they are not relative to anything else and are generally considered to always be the same size.
| Unit | Description | |
| in | inches – 1in is equal to 2.54cm. | |
| cm | centimetres. | |
| mm | millimeters. | |
| pt | points – In CSS, one point is defined as 1/72 inch (0.353mm). | |
| pc | picas – 1pc is equal to 12pt. | |
| px | pixel units – 1px is equal to 0.75pt. |
Relative Length Units
The Relative length units have specified a length relative to another length property. The relative units are:

The em and ex units depend on the font size that’s applied to the element.
FAQs: Frequently asked questions
Property is a stylistic parameter in CSS which we also called as attributes. Width, length, height are some properties of CSS.
Values are “Physical” characteristic of the properties. Basically, we can say that value is what we assign to the property. For example:
for the FONT property, we choose 12pt and another example like:
H1 {font: bold 180%}
As casually shorthand property is the property property made up of individual properties that have a common “addressee”. For example:
H1 {
font-weight: bold;
font-style: italic;
font-variant: small-caps;
font-size: 160%;
font-family: serif
}
Here, weight ,style and others are work line shorthand property.
To be continued…
css3 tutorials, css3 tutorials, css3 tutorials, css3 tutorials, css3 tutorials
Very informative
Very informative
Carry on
very informative
Thanx for sharing this indepth information
informative Keep it up more
Informative
Nice
Very informative thanks for sharing.
Nice Post with a good knowledge of coding
Thank you for this information..
very niceee