In this article, we are starting our HTML tutorial from scratch.
What is HTML?
HTML stands for HyperText Markup LanguageHTML and describes the structure of a Web page. It is the standard markup language used for creating Web pages. HTML consists of a list of elements, and the elements tell the browser how to display the content
HTML elements are represented by tags which content such as “heading”, “paragraph”, “table”, and so on. Any Browsers do not display the HTML tags directly but use them to give the page’s content.
Different versions of HTML:
| Year | Versions |
| 1993 | HTML1.0 |
| 1995 | HTML2.0 |
| 1997 | HTML3.2 |
| 1999 | HTML4.1 |
| 2000 | XHTML1.0 |
| 2008 | HTML5 (PUBLIC DRAFT) |
| 2012 | HTML5(LIVING STANDARD) |
| 2014 | HTML5 |
| 2016 | HTML5.1 |
| 2017 | HTML5.1 2Nd edition |
| 2017 | HTML 5.2 |
This tutorial follows the latest HTML5 edition.
The tutorial will cover:
This HTML tutorial series will cover all the essential and necessary parts of HTML, including the idea of elements and attributes, the way of formatting the text using HTML tags, the methods of adding the style information to the document, the technique of inserting images, and tables, creating lists and forms as well as a way of including the other HTML documents[ inside the current document, and so on.
In the Basic, Advanced, and HTML5 new elements part, we are going to cover the following headings:
The basic part of the tutorial:
| Introduction Getting Started Elements Attributes Headings Paragraphs Links Text Formatting Styles Images Tables Lists Form Layout |
The content HTML Advanced and HTML5 new elements will be continued in another part of this tutorial.
Introduction of HTML5:
HTML5 is the latest version of HTML. HTML is developed by the World Wide Web Consortium (W3C) organization. With time the web pages and web applications grow more complex, therefore W3C updates HTML standards. HTML5 introduces a host of semantic elements. Now, what are Semantic elements in HTML5?
HTML5 semantic tags are defined as the purpose of the element. By using semantic markup, which helps the browser understand the meaning of the content instead of just displaying it? By providing this extra level of clarity, the HTML5 semantic elements also help search engines to read the page and find the necessary information faster.
let’s Get started now:
Here, you will know how to create an HTML document or a web page in a very easy way. To start coding with HTML, we need only two stuff: a simple text editor (Notepad, Notepad++, Brackets) and a web browser(like Chrome, IE, etc.).
Well, let’s begin with creating our first HTML page.
Creating Your First HTML Document
Now we will make an HTML file that displays the ” Hello world ” message in your web browser.
Step 1: Creating the HTML file
Open up your computer’s plain text editor (notepad++, brackets) and create a new file.
Step 2: Type some HTML code
Start with an empty window and type the following code:
<!DOCTYPE html>
<html>
<head><title> this is my first code document</title></head>
<body>
<p>Hello world!!</p>
</body>
</html>Step 3: Saving the file
Now save the file on our desktop as “myfirsthtmlpage.html. “
Note: It is essential that the extension .html is specified — some text editors, such as Notepad++ or simple Notepad, will automatically save it as .txt otherwise.
To open the file in a browser. You have to navigate to your file and then double-click on it. It will be open in your default Web browser. If it does not, open your browser and drag the file to it.
Explanation of Tags mentions in the above code.
- The tag must always be present first on an HTML page and tells the browser about the version of the language used.
- The tags say the browser where the HTML code starts and ends.
- And tags contain information about the website, for example, style, meta-tags, scripts, etc.…
- The tags indicate the browser about the page title name. The title can be seen by recognizing the tab in the internet browser. The text that is defined between these tags is also the text that is used as a title by the search engines when they present the pages in the results of a search.
- The page’s content is placed between the tags and displayed in the browser.
- The p element (<P>) tells the browser that a group of text is a paragraph.
HTML Elements
An HTML element usually consists of two tags: one start tag and other end tags, with the content inserted in between:
<tagname>Content goes here…</tagname>
The HTML element is everything from the start tag to the end tag, for example:
<p>This is paragraph.</p>

Note: All the elements don’t require the end tag or closing tag to be present. These are referred to as empty elements, self-closing elements, or void elements. As for example :<br> tag.
Nested HTML Elements
We can nest elements within other elements in an HTML document. This helps define the structure of the page. Just make sure the tags close from the inside-most part first.
The below-mentioned example shows some of the elements nested inside the <p> element.
<!DOCTYPE html>
<html>
<head><title> this is first code document</title></head>
<body>
<p>Hello world!!</p><br>
<p>nested <b>blod</b> element</p>
</body>
</html>Writing Comments in HTML
Comments are generally added to make the source code easier to understand, which helps others to understand what you were trying to do.
The comment section of HTML begins with
<!-- This is an HTML comment section -- >
<!-- This is a multi-line HTML comment section -- >
<p>This is a example of comment.</p>HTML Elements Types

The HTML Elements can be placed in two separate groups: block-level elements and inline-level elements.
The most commonly used HTML block-level elements are <div>, <p>, <h1> through <h6>, <form>, <ol>, <ul>, <li>, And so on. Whereas, some generally common used HTML inline elements are <img>, <a>, <span>, <strong>, <b>, <em>, <i>, <code>, <button>, <input>, And so on.
We will discuss these elements in detail in upcoming articles.
HTML Attributes
- All HTML elements can have attributes.
- They provide additional information about a component or element and are always defined in the start tag.
- The HTML Attributes usually come in name/value pairs like name= ”value”
The HTML href Attribute
The HTML links define with the tag. The link address specifies in the href attribute:
<a href="https://technicalblog.in">This is a link</a>The HTML src Attribute
The HTML images are denoted with the tag in the Code.
The filename of the image source is defined in the src attribute:
Example:
<img src="img_girl.jpg">The width and height Attributes
The HTML images also have width and height attributes, which specify the width and height of the image:
Example:
<img src="img_girl.jpg" width="500" height="600">The HTML’s alt Attribute
The alt attribute defines an alternative text to be used if an image cannot be displayed.
The alt attribute value is read by screen readers. This way, someone “listening” to the webpage, e.g., a vision-impaired person, can “hear” the element.
<img src="img_girl.jpg" alt="Girl with a white jacket">The style Attribute
The style attribute uses to specify the styling of an element, like color, font, size, etc.
<p style="color:blue">This is a blue paragraph.</p>The Lang Attribute
The text’s Language of the document can be declared in the tag. Declaring a language is essential for accessibility applications (screen readers) and search engines:
<p lang="fr">Ceci est un paragraphe.</p>The title Attribute
Here, a title attribute is added to the <p> element. The value of the title attribute will be displayed as a tooltip when you mouse over the paragraph:
<!DOCTYPE html>
<html>
<head>
<title>HTML Elements</title>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>HTML Headings
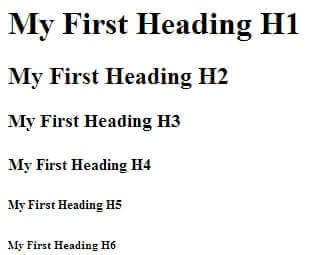
The headings help us in defining the hierarchy and the structure of the web page content.
HTML offers six levels of heading tags, <h1> through <h6>; the higher the heading level number, the greater its importance — therefore <h1> the tag defines the most crucial heading, whereas the<h6> the tag defines the least essential header in the document.
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
HTML Paragraphs
The HTML <p> element defines a paragraph:
<p>This is my paragraph</p>Like Paragraphs some other tags which is used in HTML:
| Tag | Description |
| <p> | Defines a paragraph |
| <br> | Inserts a single line break |
| <pre> | Defines pre-formatted text |
Check out the previous article on the introduction of Web Development.
html tutorial, html tutorial