Hey!! Friends, Here we are starting our web development tutorials series from where we left. In this article, we will discuss the JSON tutorial for Beginners.
Must Read : Basics of Ajax
What we will cover..
Topics:
- What is JSON?
- JSON Data Types
- JSON OBJECTS
- Arrays in JSON Objects
- JSON Schema Validation Libraries
- JSON – Comparison with XML
- Course Summary
- FAQs
What is JSON?
JavaScript or JSON Object Notation is a lightweight text-based known standard designed for human-readable data interchange. JSON uses conventions, which are known to programmers, which include C, C++, Java, Python, Perl, etc.
JSON uses the JavaScript(js) syntax, but the JSON format is text only.
Text can be read and uses as a data format by any programming language.
Why use JSON?
Since the JSON format is only text, it can easily be sent to end from a server and uses as a data format by any programming language.
JavaScript has a built-in function to convert a string, written in JSON format, into native JavaScript objects:
JSON.parse()If you collect data from a server, you can use it like any other JavaScript object in JSON format.
Syntax:
JSON syntax is analyzed as a subset of JavaScript syntax; it includes the following −
- Data is described in name/value pairs.
- Curly braces carry objects, and each name is followed by ‘:'(colon), the name/value both are separated by, (comma).
- Square brackets hold arrays, and values are separated by (comma).
Below is a simple example −
{
"book": [
{
"id": "01",
"language": "Java",
"edition": "third",
"author": "Herbert Schildt"
},
{
"id": "07",
"language": "C++",
"edition": "second",
"author": "E.Balagurusamy"
}
]
}JSON supports the following two data structures −
- Collection of name/value pairs − Different programming languages support this Data Structure.
- The ordered list of values − It includes an array, list, vector or sequence, etc.
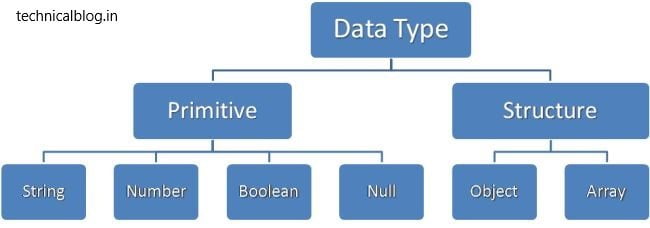
JSON Data Types
In JSON, datatypes are two types primitive and structure data types.

Here the list of short description of each one:
| string | Strings in JSON are must be written in double-quotes. Eg: { “name”:”Lucine” } |
| number | Numbers in JSON are must be an integer or a floating-point. Eg: { “age”:25 } |
| object (JSON object) | Values in JSON can be objects. Eg:{ “employee”:{ “name”:”Lucine”, “age”:25, “city”:”India” } } |
| array | Values in JSON can be arrays. Eg:{ “employees”:[ “John”, “Anna”, “Peter” ]} |
| boolean | Values in JSON can be true/false. Eg:{ “sale”:true } |
| null | Values in JSON can be null. Eg:{ “middlename”:null } |
JSON OBJECTS:

JSON objects are enclosed by curly braces {} and written in key/value pairs.
Keys need be strings, and the values are must be a valid JSON data type (string, number, object, array, boolean, or null).
A colon separates keys and values, and a comma separates each key/value pair.
Creating Simple Objects
JSON objects can be generated with JavaScript. Let us see the multiple ways of creating JSON objects using JavaScript −
- To Creation of an empty Object −
var JSONObj = {};- To Creation of a new Object −
var JSONObj = new Object();- Create an object with an attribute book name with value in the string, attribute price, and numeric value. The attribute is accessed by using ‘.’ Operator −
var JSONObj = { "bookname ":"VB BLACK BOOK", "price":500 };Example:
<html>
<head>
<title>Creating Object JSON with JavaScript</title>
<script language = "javascript" >
var JSONObj = { "name" : "technicalblog.in", "year" : 2020 };
document.write("<h1>JSON with JavaScript example</h1>");
document.write("<br>");
document.write("<h3>Website Name = "+JSONObj.name+"</h3>");
document.write("<h3>Year = "+JSONObj.year+"</h3>");
</script>
</head>
<body>
</body>
</html>![JSON Tutorial for Beginners (Basic Part) 3]() Delete Object Properties
Delete Object Properties
Use the delete keyword to delete properties from a JSON object:
Example:
delete myObj.cars.car2;Arrays in JSON Objects

Arrays can be values of an object property:
Example:
{
"name":"John",
"age":30,
"cars":[ "Ford", "BMW", "Fiat" ]
}Accessing Array Values
You access the array values by using the index number:
Example:
x = myObj.cars[0];
JSON Schema is a term for JSON based format for defining the structure of JSON data. It was written under the IETF draft, which expired in 2011. JSON Schema −
- Describes your existing data format.
- Clear, human- and machine-readable documentation.
- Complete structural validation, useful for automated testing.
- Complete structural validation, validating client-submitted data.
JSON Schema Validation Libraries
There are several validators currently available for different programming languages. In Current, the most complete and compliant JSON Schema validator available is JSV.
| Languages | Libraries |
| C | WJElement (LGPLv3) |
| Java | json-schema-validator (LGPLv3) |
| .NET | Json.NET (MIT) |
| ActionScript 3 | Frigga (MIT) |
| Haskell | aeson-schema (MIT) |
| Python | Jsonschema |
| Ruby | autoparse (ASL 2.0); ruby-jsonschema (MIT) |
| PHP | php-json-schema (MIT). json-schema (Berkeley) |
| JavaScript | In order (BSD); JSV; json-schema; Matic (MIT); Dojo; Persevere (modified the BSD and AFL 2.0); schema.js. |
JSON Schema Example
Provided here is a basic JSON schema, which covers a classical product catalogue description −
{
"$schema": "http://json-schema.org/draft-04/schema#",
"title": "Product",
"description": "A product from Acme's catalog",
"type": "object",
"properties": {
"id": {
"description": "The unique identifier for a product",
"type": "integer"
},
"name": {
"description": "Name of the product",
"type": "string"
},
"price": {
"type": "number",
"minimum": 0,
"exclusiveMinimum": true
}
},
"required": ["id", "name", "price"]
}JSON – Comparison with XML
JSON and XML are human-readable formats and are language independent. The JSON and XML both have support for the creation, reading, and decoding in real-world situations. You can compare the JSON with XML, based on the following factors :
Verbose
XML is more verbose(voluble) than JSON. so, it’s faster to write JSON for programmers.
Arrays Usage
XML represents the structured data, which doesn’t include arrays, whereas JSON includes arrays.
Parsing
JavaScript’s eval method parses JSON. When it is applied to JSON, eval returns the described object.
Example
Individual examples of XML and JSON −
JSON
{
"company": Volkswagen,
"name": "Vento",
"price": 800000
}XML
<car>
<company>Volkswagen</company>
<name>Vento</name>
<price>800000</price>
</car>JavaScript Course Summary
In this course, you have covered the following topics,
- What is JSON?
- JSON Data Types
- JSON OBJECTS
- Arrays in JSON Objects
- JSON Schema Validation Libraries
- JSON – Comparison with XML
FAQs:
What is JSON Syntax?
Ans: the syntax is: ”name”:”Jon”
What is Number in JSON?
Ans: A number in JSON is much like a C or Java number, except that the octal and hexadecimal formats are not used here. A number is a sequence of decimal digits with no surplus leading zero.
What is a JSON parser?
Ans: JSON parser to inspect the JSON object and maintain the comments. By using JSON, receiving the data from a web server, the data should always be in a string format. We use JSON.parse() to parse the data, and it becomes a JavaScript object.
What is Polyfill?
Ans: As we know already this, The JSON object is not supported in older browsers. You can work around this by inserting a piece of code at the beginning of your scripts, also allowing the use of JSON object in implementations which do not support it (like Internet Explorer 6) is called Polyfill.
Here we completed our JSON tutorial as well as JavaScript tutorial in web development front-end tutorials series. After this, we will be moving forward to the back-end part of the web development tutorial series. If you have any doubts about the whole section, please feel free to contact us.
THANK YOU 🙂