Hello!! Everyone here we back again with new topics of html5 tutorials for beginners. Here we will start from where we finished in the previous article.
We are now moving forward to our next topic, which is a crucial part of html5 tutorial for beginners
If you missed the previous articles, then check once HTML5 Tutorial 103.
The topics which we will covers in this tutorial:-
| HTML5 Canvas SVG Audio Video Web Storage Application Cache Web Workers SSE Geolocation Drag & Drop New Input Types |
HTML5 Canvas
HTML5 element <canvas>gives us an easy and powerful way to draw graphics using JavaScript. It is mostly useful to draw graphs, make photo compositions, or do simple (and not so simple) animations.
Here is a simple <canvas> element with only two specific attributes width and height add with all the core HTML5 attributes like id, name, class, etc.
Canvas Examples

Canvas is a rectangular area on an HTML page. The Canvas has no border and no content in default.
The markup looks like this:
<canvas id=”my canvas” width=”200″ height=”100″></canvas>
Here is an example of a basic, empty canvas:

Stroke Text
The default color of the stroke is black, and its thickness is one pixel. You can set the color and width of the stoke using the stroke style and lineWidth property, respectively.
Example
<html>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML canvas tag.</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.font = "30px Arial";
ctx.fillText("Hello World",10,40);
</script>
</body>
</html>
HTML5 SVG in HTML5 tutorials for beginners

SVG stands for Scalable Vector Graphics. It is useful for defining the graphics for the Web. In short, we can say that it is a language for describing 2D-graphics and graphical applications in XML. It is most useful for vector type diagrams like Pie charts, Two-dimensional graphs in an X, Y coordinate system, etc.
Advantages of SVG
Advantages of using SVG over other image formats (like JPEG and GIF) are:
- SVG images can be designed and edited with any text editor
- It can be searched, indexed, scripted, and compressed.
- SVG images are scalable
- It can be printed with high quality at any resolution.
- SVG images are zoomable, but it’s graphics do NOT lose any quality if they are zoomed or resized
- It is an open standard.
- SVG files are pure XML
Creating SVG Images
SVG images can be performed with any text editor, but it is often more convenient to create images with a drawing program, like Inkscape.
The examples below insert the SVG code directly into the HTML code.
SVG Examples : HTML5 − SVG Circle
Following is the HTML5 version of an SVG example which would draw a circle using <circle> tag −
<svg height="150" width="150">
<circle cx="50" cy="50" r="50" stroke="black" stroke-width="3" fill="red" />
</svg> Code explanation:
- The cx and cy attributes define the x and y coordinates of the center of the circle. If cx and cy are omitted, the circle’s center is set to (0,0)
- The r attribute defines the radius of the circle.
SVG Drop Shadows
<defs> and <filter>
All SVG filters are defined within a <defs> element. The <defs> element is short for definitions and contains definition of special elements (such as filters).
The <filter> tag element uses to define an SVG filter. This <filter> element has a required id attribute that identifies the filter.
SVG <feOffset>
For example
The <feOffset> element is used to create drop shadow effects. For drop shadow, take an SVG graphic (image or element) and move it slightly in the XY plane.

<!DOCTYPE html>
<html>
<body>
<p><strong>Note:</strong> Internet Explorer 9 and earlier versions do not support SVG filters.</p>
<svg height="150" width="150">
<defs>
<filter id="f1" x="1" y="" width="100%" height="100%">
<feOffset result="offOut" in="SourceGraphic" dx="10" dy="10" />
<feBlend in="SourceGraphic" in2="offOut" mode="normal" />
</filter>
</defs>
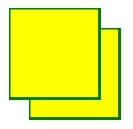
<rect width="100" height="100" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" />
Sorry, your web browser does not support inline SVG.
</svg>
</body>
</html>The first example offsets a rectangle (with <feOffset>), then blend the original on top of the offset image (with <feBlend>):
<!DOCTYPE html>
<html>
<body>
<p><strong>Note:</strong> Internet Explorer 9 and earlier versions do not support SVG filters.</p>
<svg height="140" width="140">
<defs>
<filter id="f1" x="1" y="1" width="100%" height="100%">
<feOffset result="offOut" in="SourceGraphic" dx="30" dy="30" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="20" />
<feBlend in="SourceGraphic" in2="blurOut" mode=" normal " />
</filter>
</defs>
<rect width="100" height="100" stroke="blue" stroke-width="4" fill="white" filter="url(#f1)" />
Sorry, your web browser does not support inline SVG.
</svg>
</body>
</html>
HTML5 Audio
The HTML5 <audio> element uses to embed audio content in an HTML document without any additional plug-in like Flash player.
Syntax
The basic syntax of the <audio> tag is given with:
HTML / XHTML: <audio> … </audio>
The example below shows the <audio> tag in action.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Example of HTML audio Tag</title>
</head>
<body>
<audio controls="controls" src="/examples/audio/birds.mp3">
</audio>
</body>
</html>Tag-Specific Attributes
The following table explains the features that are specific to the <audio> tag.
| Attribute | Value | Description |
autoplay | autoplay | This Boolean attribute defines that the audio will automatically start playing as soon as possible without it will be stopped to finish the loading data. |
controls | controls | If defined, the browsers will display controls to allow the user to manage audio playback, such as play/pause, volume, etc. |
loop | loop | This Boolean attribute defines that the audio will automatically begin over again upon reaching the end. |
muted | muted | This Boolean property defines whether the audio will be initially silenced. The default value is false, indicating that the audio will be played. |
preload | autometadatanone | It provides a reference to the browser about whether to download the audio itself or its metadata. The autoplay property can override this attribute because if you want to play audio automatically, the browser will need to download it. |
src | URL | Describe the location of this audio file. Alternatively, you can apply the preferred <source> tag as it provides for multiple options. |
HTML5 Video in HTML5 tutorials for beginners

HTML Video element (<video>) embeds a media player that supports video playback into the document. We can use <Video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
<video controls width="250">
<source src="/media/examples/flower.webm"
type="video/webm">
<source src="/media/examples/flower.mp4"
type="video/mp4">
Sorry, your browser doesn't support embedded videos.
</video>The above example shows a simple usage of the <video> element. In a similar manner to the <img> element, we include a path to the media we want to display inside the src attribute; we can include other attributes to specify information such as video width and height, whether you want it to autoplay and loop, whether you want to show the browser’s default video controls, etc.
The content inside this opening and closing <video></video> tags is given as a fallback in browsers that support the element.
Simple video as for example
The example plays a video when activated, providing the user with the browser’s default video controllers to control playback.
<!-- Simple video example -->
<!-- 'Big Buck Bunny' licensed under CC 3.0 by the Blender foundation. Hosted by archive.org -->
<!-- Poster from peach.blender.org -->
<video controls
src="https://archive.org/download/BigBuckBunny_124/Content/big_buck_bunny_720p_surround.mp4"
poster="https://peach.blender.org/wp-content/uploads/title_anouncement.jpg?x11217"
width="620">
Sorry, your browser doesn't support embedded videos,
but don't worry, you can <a href="https://archive.org/details/BigBuckBunny_124">download it</a>
and watch it with your favorite video player!
</video>HTML5 Web Storage
The HTML5’s web storage feature allows you to store some knowledge locally on the user’s computer, related to cookies, but it is more durable and reliable than cookies. However, web storage is no more secure than cookies.
Simply put, web storage releases large amounts of application data to be stored locally without modifying your web application’s execution. Also, where cookies let us store a small amount of data (nearly 4KB), the web storage allows you to store up to 5MB of data.
There are two types of web storage, which differ in scope and lifetime:
- Local storage — The local storage uses the localStorage object to store data for your entire website permanently. This means the stored local data will be available on the next day, the next week, or the next year unless we remove it.
- Session storage — The session storage uses the sessionStorage object to store data for a single browser window or tab temporarily. The data disappears when the session ends, i.e., when the user closes that browser window or tab.
The localStorage Object
As stated briefly, the localStorage object stores the data with no expiration date. Each piece of data is stored in a key/value pair. The key identifies the name of the knowledge (like ‘first_name’), and the value is the value associated with that key (say ‘Peter’). Here’s an example:
<script>
// Check if the localStorage object exists
if(localStorage) {
// Store data
localStorage.setItem("first_name", "Peter");
// Retrieve data
alert("Hi, " + localStorage.getItem("first_name"));
} else {
alert("Sorry, your browser do not support local storage.");
}
</script>Example explained:
The above JavaScript code has the following meaning:
- l
- localStorage.setItem(key, value) stores the value associated with a key.
- localStorage.getItem(key) retrieves the value associated with the key.
We can also remove a particular item from the storage if it exists, bypassing the key name to the removeItem() method, like localStorage.removeItem(“first_name”).
However, if we want to remove the complete storage, use the clear() method, like localStorage.clear(). The clear() process takes no arguments, and clears all key/value pairs from localStorage at once, so think carefully before using it.
In the above, we have discussed some of the new elements in html5 tutorials for beginners. In the coming one, we will discuss which we have left in html5 tutorials for beginners. For now, thank you 🙂
To be continued….
html5 tutorials for beginners, html5 tutorials for beginners, html5 tutorials for beginners, html5 tutorials for beginners
