Today, we are going to discuss the Typography Tutorials. It is beneficial for styling the webpage.
If you missed the previous article of Web development tutorial, then please have a look here.
What is typography?
Let’s start the basics part: what is typography? The typography is the art of arranging letters and text to make the copy legible, clear, and visually appealing to the reader. Typography involves font style, appearance, and structure, aiming to elicit certain emotions and convey specific messages. In short, typography is what brings the text to life.
Course Insights Of Typography Tutorials
Welcome to the new course of Typography! Here, we mentioned below what this course going to cover:
- About the Typefaces
- Typeface Styles
- Parameters
- Anatomy of Types
- Words and Paragraphs in Typography
- The Best Practices of Typography
Introduction
We all are surrounded by typography. It is a part of our regular lives – Look at our street, phones, billboards or even the newspapers and magazines which you read.
Typography is not just selecting beautiful fonts; it is more than that. It is both art and technique that means an arrangement and selection of a lot of parameters also Fonts.
Typefaces
Typefaces/Fonts
The term typeface and font are frequently used synonymously.
A typeface is nothing but a set of characters, symbols and numbers with the same unique design.
The font is the physical means used to create a typeface in the real world or the description of a typeface in code?
Serif
Fonts have a small stroke at the end of a central horizontal or vertical stroke is called a serif font. These strokes help to lead the reader’s eye while reading the sentence.
E.g., Times New Roman, Georgia.
Sans-Serif
Fonts without a serif are called as the Sans-serif fonts. In French, the word ‘sans-serif’ means without serif.
E.g., Helvetica, Arial
Serif vs. Sans-serif:

Measurements and Units
Measurements
For measuring the spacing and sizing of various elements, we have two types of measurement in typography.
- Absolute Measurement: This Measurement of fixed values.
- Relative Measurement: Measurement related to the type size.
Point

Point is a basic unit of absolute typographical measurement. It is used to measure typographical dimensions, but mainly it uses to the height t of type block.
1pt = 1/72 of an inch or .35 mm
Em and En

Em is the unit of the relative measurement acquired from the uppercase width letter ‘M’ and equals to the size of the given type.
em of a 10 point type = 10 points
en = ½ of em
Pica
Pica is the measurement used to specify line lengths.
1 pica = 12 points = 4.2 mm
1 inch = 6 picas
Font Styles
Regular or Roman
Regular or Roman is a basic style of the typeface. It is most commonly used for the body text.
Italic
Italics is the cursive alphabet that is matched with the Roman font. It is used mainly for emphasis.
- Roman typefaces are the most upright, and italic typefaces tend to slant to the right.
- A simple italic typeface is created from scratch. It is not just a tilted version of the Roman face.
- An actual italic exhibit unique attributes that are not seen in the Roman face..
Condensed
Condensed is a narrower version of the Roman style. It is regularly used where space is tight and when we have to use the same typeface itself.
Extended
Bold
Bold has a broader stroke than the Roman style. As the stroke gets the thicker, the versions are called medium, semi-bold, super, black and poster.
Light
Light is a variation of a Roman-style with the lighter stroke.
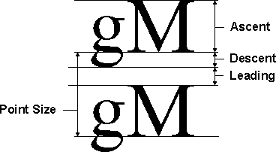
Heights and Lines
Lines
Baseline: It is an imaginary line where all the characters sit on. It varies according to the typeface.Mean Line: The Mean or Midline signifies the highest point of lower case letters like 'x'.Cap Line: This indicates the highest point of uppercase letters.Ascender Line: This line indicates the highest point of the letterform.Descender Line: It is the line that signifies the lowest point of the letterform.
X-height

The X-height is the distance between the baseline and means line. It is usually the height of descending characters such as 'x' and called x-height. Different typefaces with the same point size can have different x-heights.
Heights
- Cap height: The capital letters height or the distance between the baseline and cap line.
- Ascender height: It is the distance between the baseline and the descender line.
- Descender height: The distance between baseline and descender line.
Subscripts and Superscripts
Superscripts: The characters are aligned with the ascender line.Subscripts: The characters are aligned with the descender line.
10 Tips On Typography in Web Design
- Try To Use Standard Fonts
- Limit Line Length.
- Keep Number of the Fonts Used At a Minimum.
- Choose the Typeface That Works Well In Various Sizes.
- Use Fonts With Distinguishable Letters
- Avoid All Caps
- Don’t Minimize Spacing Between Lines
- Make Sure You Have Sufficient Color Contrast
- Avoid Coloring Text In Red or Green
- Avoid Using Blinking Text
Where is the typography used?
The choice of typeface is frequently used to draw attention to a particular advertisement, consolidated with efficient use of colour, shapes, and images. Today, typography in advertising often shows a company’s brand. A brand may use the typography to show it’s the theme, personality, and message.
Which software is used for typography?
FontStruct. FontStruct is a free typography work kit with a simple editor that makes it easy for you to instantly and easily craft your fonts. You can save your works, share them with the Construct community, and also download the other members’ shared fonts for use in print designs.
FAQs:
Which text alignment has the line extending from left to right margins varying space between words?
ANS: JUSTIFIED
_______‘ is the space between the letters and varies per character to create a comfortable looking typography
ANS :Kerning
The joining of two or three different characters to form a single unit to avoid interference is called.
ANS: Ligiature
The height of capital letters or the distance between baseline and cap line is called as
ANS: Cap height
The fonts that have a small stroke at the end of the primary horizontal or vertical stroke is called.
ANS:10 points
In the above, we have discussed the Typography Tutorials first part. In the coming one we will use the Typography. Please stay with us.
Thank you 🙂