Hey! guys welcome to our second part of the typography tutorials, in this article we are going to cover Typography Characters and many more things.
If you missed the previous one, please click here.
So, let’s get started…
Typography Characters
Types of Characters which will discuss one by one:
Anatomy of Characters
Two types of anatomy Ascender and Descender.
Ascender: A part of the letter which extends or spreads above the x-height.Descender: The part of a letter that descends below the baseline.
The Barb, Beak, Bowl, and Bracket
Barb: A serif is that sharply pointed.Beak: A serif that arrives at the end of an arm.Bowl: The shape that includes a space in circular letterforms.Bracket: One transitional shape connecting the serif and stem.
Counter, Crossbar, Crotch, and Cross Stroke
Counter: the counter is the space inside a bowl.Crossbar: This is the horizontal stroke which intersects the central stem. It is also known as Bar.Crotch: It is the inner point at that two angled strokes meet.Cross Stroke: This is the horizontal stroke that intersects the stem of a lowercase f or t.
Ear and Finial
Ear: The ear is a small stroke spreading from the bowl of a ‘g’ or ‘r’.Finial: It is an ornamental terminal stroke observed at the top of the characters.
Link, Loop, and Leg
Link: The stroke that joints two other parts of the letter.Loop: A bowl formed by the lower part of the double-story ‘g’.Leg: The lower stroke of a letter.

Serif, Shoulder, and Spine
Serif: this is a stroke at the end of the primary vertical/horizontal stroke.Shoulder: The shoulder is a curved stroke leading to the leg of an ‘h’.Spine: Curving stroke of ‘S’.
Spur, Stem, and Stress
- Spur: This is the end of a stem of a rounded letter.
- Stem: Strem is the main vertical, diagonal stroke of a letter.
- Stress: Stress is the orientation of a curved character.
Tail and Vertex
- Tail: Tail is the descending stroke of a letter.
- Vertex: This is the angle formed at the base of a letter when strokes meet.
Ligature
The ligature is the joining of two or three individual characters to create a single unit to prevent interference.
Measurements

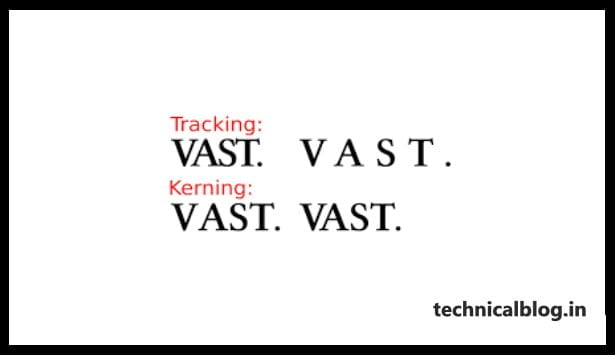
Tracking
Tracking is nothing but the amount of spacing between the characters of a word or a text block.
Kerning
Kerning is a space between letters and varies per character to create comfortable looking typography.
Word Spacing
Word spacing is the space or area between two words. A higher word spacing will make this more disjointed/ divided, and a lower word spacing will make it tighter.
Leading
Leading is nothing but the distance between two baselines on the consecutive lines of text.
- The Leading depends upon the size of the type.
- When we have a large size of type, and more leading is needed between lines.
- It provides a minimum of 20% of the point size for the leading: make a leading for 120%.
- i.e., 10 pt type must have the 12 pts of the leading
Alignment in Typography Characters
Basic Alignment
Alignment: This is the type of horizontal position.Left: It is a text aligned to the left margin.- Right: It is the text aligned to the right margin. Difficult to read.
- Center: It is the text aligned to the center to form an asymmetrical shape.
Justified: Each line extends(lengthen) from left to the right margins changing space between the words.
Advanced Alignment
Runaround: All the text is wrapped around a picture.Aymmetric: The lines are not joined with each other.Concrete: Each text takes the shape of a concrete object.
How Eyes Read a Text
The human’s eye scans a paragraph looking for the ascenders and descenders to interpret the words. The upper-case letters have equal height and lesser visible shortcuts for the eye to scan. So, the text is more comfortable to read when set in Roman, Old Style or Antiqua.
Choose Appropriate Typeface
Always use the appropriate typefaces on a project as an ornamental typeface might look good on a celebration poster but won’t be suitable for showing distance on highway signage.
Use Proper Font Size
Always use proper font size.
- The font should not be too small, which is challenging to read.
- But also it should not be too large, which will require more extensive the eye clears to complete reading.
Use Proper Hierarchy
The typographic hierarchy expresses an organizational system of content, giving importance to some data and diminishing others. It can be achieved by varying
- Size
- Weight
- Orientation
- Color
- Style
- Spacing
Use Proper Tracking
Always use proper tracking. It shows how different tracking can vary the spacing between letters making it easier and difficult to read.
Use Proper Leading
Always use proper leading. That shows how different leading can vary the spacing between lines making it easier and difficult to read.
Avoid Widows and Orphans
A widow is an alone word at the end of a block of text.
An orphan is nothing, but it is the final one or two lines of a paragraph that breaks to form a new column.
Widows and orphans are typographic errors and should be avoided by hyphenation or adjusting tracking of the text block.
Avoid Rivers
The white space formed in between the words of justified body text is called rivers. This error can be corrected by rewriting the content or by adjusting word spacing and hyphenation.
Avoid Rags
Rags are the awkward spaces formed by the outer edge of a text block that is not justified. This can be reduced by adjusting kerning and letter spacing.
| Course Summary |
| Congrats on completing the course. In this course, we explored: Typefaces Typeface Styles Typography Parameters Anatomy of Type Words and Paragraphs Typography Best Practices |
FAQs:
The fonts that have a small stroke at the end of the main horizontal or vertical stroke is called …..
ANS: serif
A small stroke extending from the bowl of a ‘g’ or ‘r’ is called as
ANS: Ear
____‘ is a unit of relative measurement derived from the uppercase letter ‘M.’
ANS: EM
The space that encloses space in circular letterforms is called as…
ANS: bowl
This is all about the Typography characters- typography tutorials. And also we finished the basics of typography. I hope it is helpful for you.
Thank You 🙂