Hey!! Friends, welcome to our new article of Javascript tutorial. Here we will start from where we finished in the previous article. Previously, we talked about the variables and operators of javascript Tutorials for Beginners.
Here we started the tutorial with javascript If-else, Loops.
If you missed the previous article then check once Javascript Tutorial beginners,.
| What’s inside: If…Else Statment Conditions – Switch Loops FAQs: |
if…else Statement
While writing a program, there must be a situation where we need to make the decision to adopt one out of a given set of paths. In such cases, you need to use conditional statements that allow your program to make correct decisions and perform the right actions.
JavaScript also supports conditional statements like other programming languages, which use to perform different actions based on different conditions. Here we will explain the if..else statement with code and also flow chart.
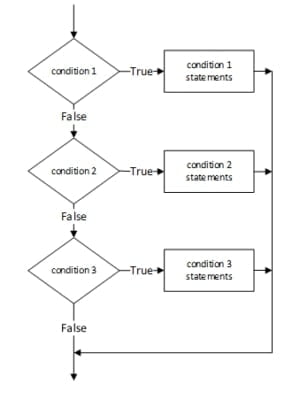
The following flow chart shows how the if-else statement works.

The JavaScript if-else statement uses to execute the code whether the condition is true or false. There are three types of if statements in JavaScript.
- if statement
- if…else statement
- if…else if… statement.
If statement javascript
The IF statement executes when a statement is true. If the given condition is false, another statement can be executed.
if (a > 0) {
result = 'positive';
} else {
result = 'NOT positive';
}JavaScript If-else conditions
The ‘if…else’ statement is the following form of ‘If’ statement that allows JavaScript to execute statements in a more controlled way.
If-Else, Else If Conditions
There is no elseIf syntax in JavaScript. However, you can write it with space between else and if:
Syntax:
if (condition 1)
{ Execute code if condition 1 is true
}
else if (condition 2)
{ Execute code if condition 2 is true
}
else
{ Execute code if both conditions are false
}For example:
if (x > 50) {
result= 'add';
} else if (x > 5) {
result= 'minus';
} else {
result ='divide';
}Nested If-else
Multiple if…else statements can be nested to create an else if a clause in nested if..else condition.
if (condition1)
statement1
else if (condition2)
statement2
else if (condition3)
statement3
...
else
statementNSwitch case in Javascript
By using the switch a statement, we can select one of many code blocks to be executed.
The JavaScript switch statement uses to execute one code from multiple expressions.

How it works:
- The switch expression is executed once.
- The value of the switch word is compared with the values of each case.
- If there is a match, the associated block of code will be executed.
- If there is no match, the default code block will be executed.
Syntax:
switch(expression)
{
case 1:
code to execute
break;
case 2:
code to execute
break;
case 3:
code to execute
break;
default:
code to execute }For example:
<!DOCTYPE html>
<html>
<body>
<script>
var grade='A';
var result;
switch(grade){
case 'A':
result="A Grade";
break;
case 'B':
result="B Grade";
break;
case 'C':
result="C Grade";
break;
default:
result="No Grade";
}
document.write(result);
</script>
</body>
</html>The output will be:
Loops in javascript
Loops give a quick and effortless way to repeat specific actions. Let us see some of the essential loops in JS.
- for statement
- while statement
- do…while statement
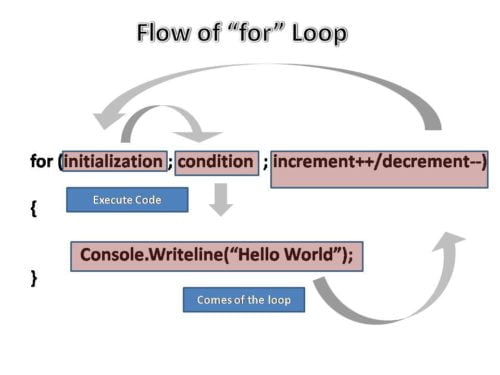
For Loop JavaScript
The JavaScript for loop repeats the elements for the fixed number of times. It should be used if a number of iteration is known.
The syntax of for loop is mentioned below.

Syntax
for ([initialization]; [condition]; [final-expression])
statementInitialization – An expression to initialize a counter variable
condition – An explanation to evaluate every loop iterati
- onfinal-expression – An expression to update the counter variable
For example:
for (var i = 0; i < 9; i++)
{
console.log(i);
// more statements
}
While Loop Javascript
The JavaScript while loop repeats the elements for the infinite number of times. It should be used if the number of iteration is not known.
The Syntax of while loop is:
while (condition) { statement}
For example:
var n = 0;
var x = 0;
while (n < 3) {
n++;
x += n;
}Do while loop javascript
The JavaScript do while loop repeats the elements for the infinite number of times like while loop. But, code will be executed at least once whether the condition is true or false.
The Syntax of Do… While Loop is:
do{
code to be executed
}while (condition); For example:
<script>
var i = 0;
do {
i += 1;
console.log(i);
} while (i<5);
</script>FAQs: in javascript Tutorials for Beginners
1. What is the negative infinity in JavaScript?
Ans: Negative Continuity is a number in JavaScript, which can be obtained by dividing negative numbers by zero.
2. Which company developed JavaScript?
Ans: ‘Netscape’ is a software company that developed JavaScript.
3. What is a prompt box?
Ans: A prompt box is a box that allows the user to enter input by providing a text box. Label and the box will be provided to enter the text or number.
Above all, we learned about Javascript If else, Javascript Loops and switch case statement is javascript, which is a very important topic of any programming language. The coming article will cover the Functions and objects, etc. of this javascript Tutorials for Beginners series.
So, Please stay with us on this journey :).