Hey!! Friends, we are back again with a new article of tutorial CSS Tutorials. Here we will start from where we finished in the previous article.
If you wanted the earlier articles, then check once CSS Tutorial 101.
CSS Fonts

This section will learn how to set the fonts of content present in an HTML element. We can set the following font properties of a component −
- The font-family property mainly uses for changing the face of a font.
- The font-style property uses for making a font italic or oblique.
- The font-variant property uses to create a small-caps effect.
- The font-weight property uses to increase or decreases how bold or light a font appears.
- The font-size property uses to improve or reduces the size of a font.
- The font property uses as shorthand to specify the number of other font properties.
In CSS, there are two kinds of the font family names:
- generic family – This is a group of font families with a similar look (like “Serif” or “Monospace”)
- font-family – This is a specific font family (e.g., “Calibri” or “Arial”)
| Generic Family | Font Family | Description |
| Serif | Times New Roman Georgia | Serif fonts have tiny lines at the ends on some styles |
| Sans-serif | Arial Verdana | “Sans” meaning is without – these fonts do not have the lines at the lots of characters |
| Monospace | Courier New Lucida Console | Every monospace character has the same width |
Font Family
What is the font family in CSS?
The font family of a text is written with the font-family property.
The font-family property has held several font names as a “fallback” system. Generally, If the browser doesn’t support the first font, it tries the next font, and so on.
You can start with the font which you want, and finish with a generic family, to let the browser choose a similar font in the generic family if there is no other fonts are available.
More than one font family is defined in a comma-separated list:
.serif {
font-family: "Times New Roman", Times, serif;
}
.sansserif {
font-family: Arial, Helvetica, sans-serif;
}
.monospace {
font-family: "Lucida Console", Courier, monospace;
}
CSS Text
Text Color CSS

The color property uses to set the color of the text. The color is defined by:
- a color name – like “Yellow.”
- a HEX value – like “#ffff00.”
- an RGB value – like “rgb(255,255,0)”
body {
color: blue;
}
h1 {
color: green;
}CSS Text Alignment

The text-align property uses to set the horizontal alignment of the text.
Text mainly aligned in four ways: to the left, right, centre or justified (straight left and right margins).
h1 { text-align: center; }
p { text-align: justify; }Text Decoration
The text-decoration property uses to set or remove decorations from the text of the content.
This property commonly accepts one of the following values: underline, overline, line-through, and none. You should avoid underlining text that is not a link, as it might confuse the visitor.

For example:
h1 { text-decoration: overline; }
h2 { text-decoration: line-through; }
h3 { text-decoration: underline; }CSS Text Transformation

The text-transform property uses to set the cases for a text.
We will learn more about this property in the coming transition and animation chapter.
h1 { text-transform: uppercase; }
h1 { text-transform: lowercase; }CSS Text Indentation Property
The text-indent property uses to set the indentation of the first line of text within a block of text. It is commonly done by inserting the space before writing the first line of text.
The size of the paragraph can be specified utilising percentage (%), length values in pixels, ems, etc.
p { text-indent:100px; }Letter Spacing
The letter-spacing part is used to set the extra spacing between the characters of the text.
h1 { letter-spacing: -3px; }Word Spacing
The word-spacing part is used to specify the additional spacing between the words.
This property can receive a length value in pixels, ems, etc. Negative values are also provided.
p.normal {
word-spacing: 20px;
}
p.justified {
word-spacing: 20px; text-align: justify;
} Line Height
The line-height property is useful to set the height of the text line.
Generally, it uses for setting the distance between lines of text.
The value of this part can be a number, a percentage (%), or a length in pixels, ems, etc.
p { font-size: 14px; line-height: 20px; background-color: #f0e68c; }CSS Links
Styling Links with CSS
The Links are styled with any CSS property (e.g., color, font-family, background, etc.).
The CSS Links or hyperlinks are a very important part of any website. It allows us to navigate through the site. Therefore styling the links property is an important part of building a user-friendly website.
A link has four different types— link, visited, active, and hover.
These four states of a link can be styled differently by using the following anchor pseudo-class selectors.
a: link — define styles as normal or unvisited links.
a: visited — define styles for links that the user has previously visited.
a: hover — it defines styles for a
link while the user places the mouse pointer over it.a: active — define styles for links while they are being clicked.
The Change the Color of Links when Mouse is Over
The below given an example shows how to change the color of links when we bring a mouse arrow over that link. Possible conditions could be any color name in any valid format in CSS. This is a hover property.

<html>
<head>
<style type = "text/css">
a:hover {color: #FFCC00}
</style>
</head>
<body>
<a href = "">Link</a>
</body>
</html>
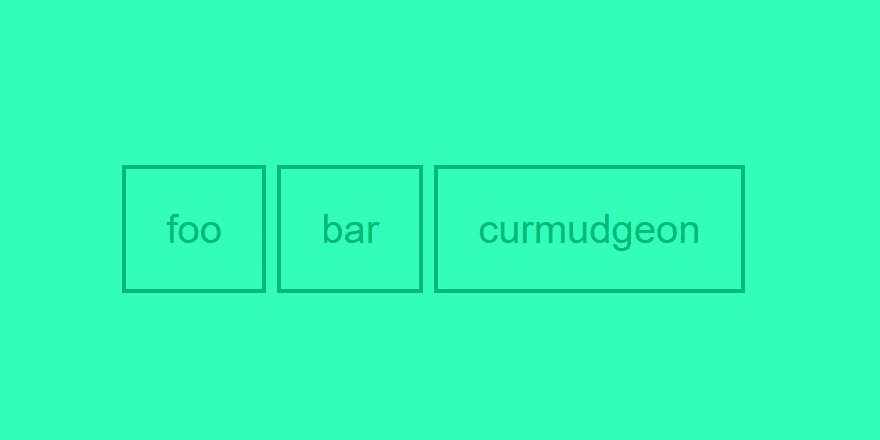
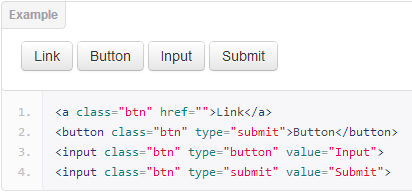
Making Text Links Look like Buttons

We can also make ordinary text links which look like button using CSS. For doing this, we need to utilize a few more CSS properties such as background-color, border, display, padding, etc.
Let’s check out the following example and see how it really works:
a:link, a:visited {
color: white;
background-color: #1ebba3;
display: inline-block;
padding: 10px 20px;
border: 2px solid #099983;
text-decoration: none;
text-align: center;
font: 14px Arial, sans-serif;
}
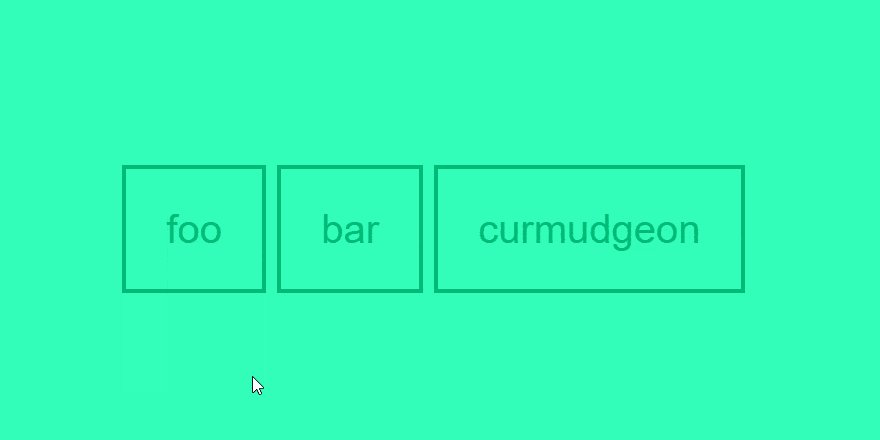
a:hover, a:active {
background-color: #9c6ae1; border-color: #7443b6;
}FAQS in CSS Tutorials
1. Are Style Sheets case sensitive?
Answer: No. Style sheets are case insensitive. Whatever is case insensitive in HTML, that is also case insensitive in CSS. However, parts that are not under the control of CSS like font family names also URLs can be case delicate – IMAGE.gif and image.gif is not the same file.
2. Can We Style Sheets and HTML stylistic elements be used in the same document?
Answer: Yes. The Style Sheets will be ignored in browsers without CSS-support and HTML stylistic elements used.
3. Can We CSS be used with other than HTML documents?
Answer: Yes. CSS can be used with any other structured document format, Like XML.
This is all about the basics of CSS Tutorials. After this, we will be moving to the BOX model of CSS tutorials.