Hey!! Friends, we are back again with a new article on the Web Development tutorial series. This is a report on the CSS tutorial.
If you wanted the previous articles, then check once HTML5 Tutorial105.
So, let’s start at…
| What’s inside: What is CSS? Why Learn CSS? Advantages of Using CSS CSS Getting Started Syntax Selectors Colors Background |
What is CSS?
CSS stands for Cascading Style Sheets, and it describes how HTML elements are to be displayed on the screen, paper, or other media.
CSS saves a lot of work. It can able to control the layout of multiple web pages all at once.
Why Learn CSS?
Without CSS, every web page would be colorless plain text and images that flowed straight down the page. With CSS, you can add a different colors and background images and change your page’s layout — your web pages can feel like works of art!
Advantages of Using CSS
- CSS Save Lots of Time
- Easy Maintenance
- Pages Load Faster
- Superior Styles to HTML
- Multiple Device Compatibility
CSS Getting Started with CSS tutorial
This tutorial will learn how easy it is to add style and formatting information to web pages using CSS. But, before we start, make sure that you have some working knowledge of HTML.
Without further ado, let’s get started with the Cascading Style Sheets (CSS).
Adding CSS in HTML Documents

- Inline styles — The style attribute in the HTML start tag.
- Embedded styles – adding the <style> element in the head section of a document.
- External style sheets — Using the <link> element, pointing to an external CSS file.
Inline Styles
An inline style uses to apply a unique style for a single element.
To use inline styles, we have to add the style attribute to the HTML element. The style attribute of CSS can contain any CSS property.
For example:
<!DOCTYPE html>
<html>
<body>
<h2 style="color:blue;text-align:center;">This is a Heading</h2>
<p style="color:green;">This is an example of CSS.</p>
</body>
</html>Internal CSS
An internal style sheet is used if one single HTML page has a unique style.
The internal style is fixed inside the <style> component inside the head section.
For example:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 30px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is an example of CSS.</p>
</body>
</html>External CSS
Including an external style sheet, we can change an entire website’s look by replacing just one file!
Each HTML page must include a recommendation to the external style sheet file inside the tag element and inside the head section.
For example:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="indexstyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
CSS Syntax
The Cascading Stylesheet (CSS) language’s primary goal is to allow a browser engine to paint details of the page with unique features, like colors, positioning, or decorations. The CSS syntax reflects this goal, and its basic building blocks are:
- Selector − The selector is an HTML tag. Where we can apply style This could be any tag like <h1> or <table> etc.
- Property −These are human-readable identifiers that indicate which stylistic features you want to modify. For example, font-size, width, background-color.
- Value − Values will assign to attributes. For example, the color characteristic can have the value of either red green, and blue or #F1F1F1, etc.
Syntax:
selector { property: value }For Example:

CSS Selectors
What is Selector?

The CSS id Selector
Commonly, The id selector uses the id attribute to select a specific element of an HTML element.
An element’s id is unique inside a page, so the id selector is used to select an individual component.
To select the element with a specific id, we have to write a hash (#) character, followed by the element’s id.
For example:
#para1 {
text-align: center;
color: red;
}The CSS class Selector
A class selector selects HTML elements with a specific class attribute.
To select components with a particular class, you have to write a period (.) character, followed by the class name.
.center {
text-align: center;
color: blue;
}CSS Universal Selector
The CSS universal selector (*) selects all the HTML elements on the page.
* {
text-align: center;
color: blue;
}The CSS Grouping Selector
A CSS grouping selector selects all the HTML elements with the same style definitions.
Study at the following CSS code (the h1, h2, and p components have the same style definitions):
h1 {
text-align: center;
color: green;
}
h2 {
text-align: center;
color: green;
}
p {
text-align: center;
color: green;
}It will be better to group selectors to minimize the code.
To group selectors and separate each selector with a comma(,).
For example:
h1, h2, p {
text-align: center;
color: red;
}CSS Color
Let’s talk about the colors in CSS.
Defining Color Values
Colors in CSS are most often specified in the following formats:

- a color name – like “green“
- a HEX value – like “#008000“
- the RGB value – like “RGB(255, 0, 0)“
RGB Colors
The RGB color and value are specified with the RGB(red, green, blue). Every parameter defines the intensity of the color, and also it can be an integer between 0 and 255, or a percentage amount from 0% to 100%.
For example, RGB(0,0,255) value is rendered as blue, because the blue parameter is set to its most important value (255) and the others are set to 0.
RGBA Colors
RGBA color and values are an extension of the RGB color values, with an alpha, mainly that specifies the object’s opacity. The RGBA color value is determined with rgba(red, green, blue, alpha) in CSS. What is the alpha parameter? An alpha parameter is a value or number between 0.0 (fully transparent) and 1.0 (fully opaque).
HEX Value
In the CSS, a color can be specified using a hexadecimal value in the form:
#rrggbb
Where color code RR (red), gg (green), and bb (blue) are hexadecimal values between 00 and ff (same as decimal 0-255).
if you want to analyze all colors there. So by mixing red, green, and blue together using different values between zero and 255, we can obtain over 16 million colors.

For instance, this nice green represents the hexadecimal code 1da717.
But don’t worry so much about these numbers because picking our colors in Brackets will be very easy.
HSL Value
The HSL color model defines as given color according to its shades, saturation, and lightness components. The optional alpha component represents the color’s transparency in CSS.
hsl(hue, saturation, lightness)

Syntax:
The HSL colors are expressed through the functional hsl() and hsla() notations.
CSS Background
- The background color: the feature is used to set the background color of an element.
- The background-image part is used to set the background image of a component.
- The background-repeat feature is used to control the repetition of an image in the background.
- The background-position property is used to manage the position of an image in the background.
- The background-attachment feature is used to control the scrolling of an image in the background.
- The background section is used as a shorthand to specify the number of other background properties.
body {
background-color: blue;
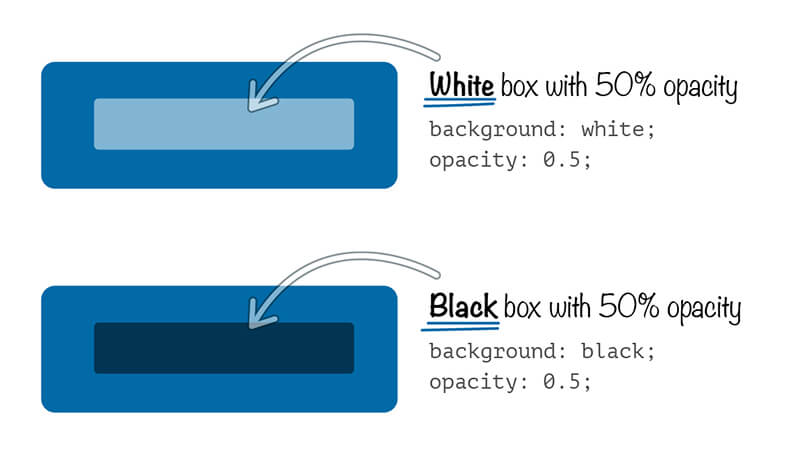
}Opacity / Transparency
The CSS opacity property specifies the opacity or transparency of a component. It can get a value from 0.0 – 1.0. The lower value, the more transparent:

div {
opacity: 0.3;
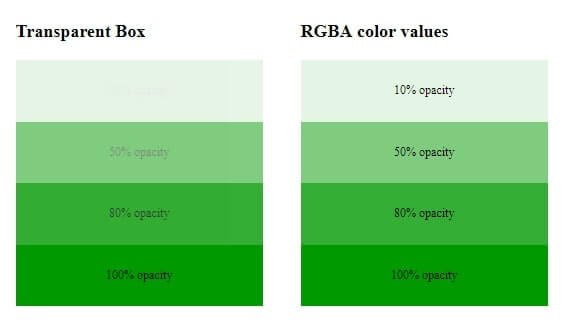
}Transparency using RGBA
An RGBA color value is defined with RGBA(red, green, blue, alpha). An alpha parameter of CSS color is a number between 0.0 (fully transparent) and 1.0 (fully opaque).

div {
background: rgba(0, 128, 0, 0.3) /* blue background with 30% opacity */
}To be continue..
css tutorial, css tutorial, css tutorial